PagePixels is a screenshot automation solution that you can use to take automated scheduled screenshots of web pages, including screenshots of ClickUp docs.
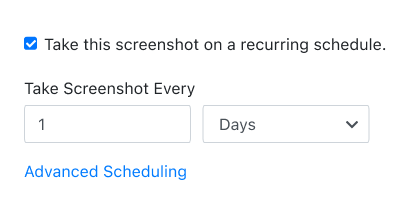
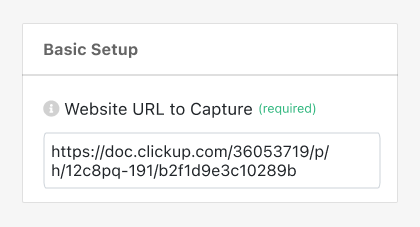
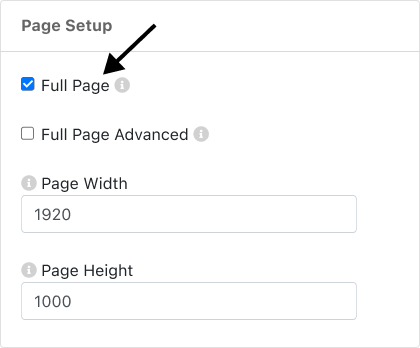
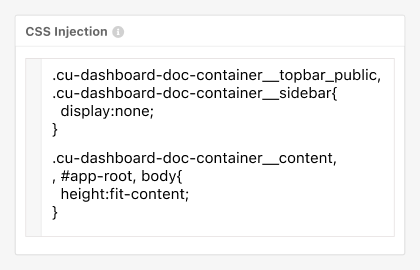
PagePixels is free to start, and this tutorial provides instructions on how to take daily full page screenshots of a public ClickUp doc page.